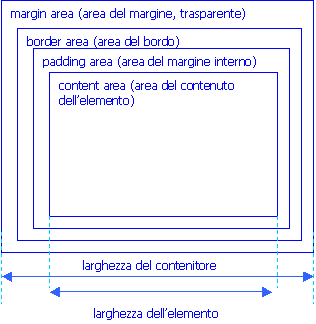
Tutti i contenitori hanno un'area del contenuto centrale con aree
circostanti opzionali di
margine interno (padding), di
bordo e di
margine (esterno)

Il
margine è l'area tra il bordo del contenitore e l'elemento
genitore che lo contiene.
I margini sono sempre trasparenti, così l'elemento genitore verrà visto
attraverso l'elemento.
Vi sono quattro margini:sinistro (left), destro (right), alto (top) e
basso (bottom)
Il
bordo è la linea di separazione tra il contenitore e l'esterno.
Il colore e lo stile del bordo è impostato con le proprietà di bordo.
Vi sono quattro bordi:sinistro (left), destro (right), alto (top) e basso
(bottom)
Il
padding (margine interno) è l'area che circonda il contenuto
dell'elemento.
Usa lo stesso background dell'elemento stesso.
Le
dimensioni del contenitore,
height (altezza) e
width (larghezza), sono la somma della larghezza del contenuto (cioè del testo
formattato o dell'immagine) e delle aree di padding, di bordo e di
margine.
Esempio
contenitore con bordo
contenitore con padding (notare la distanza tra il testo ed il bordo del contenitore
contenitore con margin; notare la distanza tra il suo bordo ed il bordo
del contenitore che lo contiene (elemento genitore)