Nell'esempio utilizzato, si vede che il browser traccia il file *.htm, riconoscendo il markup HTML dall'estensione del file.
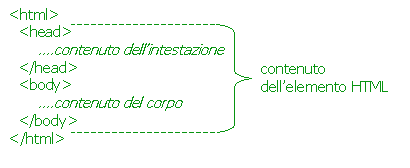
Un documento HTML tracciata con rigore presenta una struttura del tipo

L'elemento HTML
Rappresenta l'intero documento, racchiude tutto il codice della pagina.
L'elemento HEAD
contiene informazione sul documento corrente, ad
esempio l'elemento TITLE (il titolo che compare sulla barra della finestra che
visualizza la pagina), e gli elementi META, che contengono, ad
esempio, i dati dell'autore, del programma con il quale è
stato costruito il documento, la data di scadenza e le parole chiave che
possono essere usate dai motori di ricerca, e altri dati che non sono
considerati contenuto del documento.
Queste informazioni non vengono tracciate sulla pagina, ma servono al
browser per avere informazioni sulla pagina stessa.
L'elemento BODY
Definisce il contenuto del documento.
Nei browser visuali, si può pensare il BODY come una superficie dove appare il contenuto: testo, immagini, colori, grafici,
ecc.
Esercizio
Creare un file HTML dandogli struttura con gli elementi HTML, HEAD, BODY.
Nell'HEAD aggiungere anche l'elemento TITLE
<TITLE>Questa frase viene scritta nella barra della finestra</TITLE>
Nel BODY aggiungere il seguente testo, in un elemento paragrafo P (rispettando grassetto e sottolineato)